The inspector REPL evaluates as a statement-with-value (like eval), so the {} at the beginning is considered an empty block, not an object. This leaves +[], which is 0. I don’t know what would make Node differ, however.
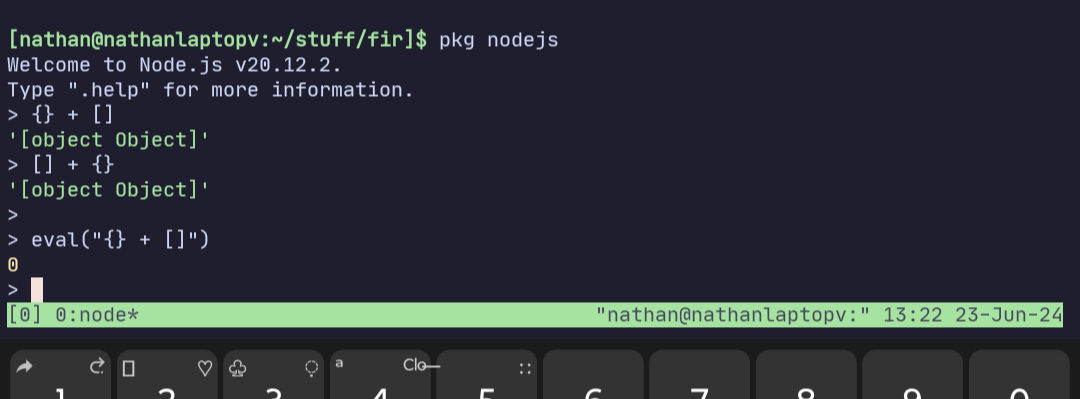
Edit: Tested it myself. It seems Node prefers evaluating this as an expression when it can, but explicitly using eval gives the inspector behavior:
I thought IIFE’s usually looked like (function (...params) {})(...args). That’s not the latest way? To be honest I never used them much, at least not after arrow functions arrived.
The inspector REPL evaluates as a statement-with-value (like
eval), so the{}at the beginning is considered an empty block, not an object. This leaves+[], which is 0. I don’t know what would make Node differ, however.Edit: Tested it myself. It seems Node prefers evaluating this as an expression when it can, but explicitly using
evalgives the inspector behavior:So there’s yet another level of quirkery to this bullshit then, it seems. 😆 Nice digging! 🤝
I also noticed that if you surround the curlies with parentheses, you get the same again:
> eval('{} + []') 0 > eval('({}) + []') '[object Object]'Yep, parentheses force
{}to be interpreted as an expression rather than a block — same reason why IIFEs have!functioninstead of justfunction./me goes back to get second folding chair.
I thought IIFE’s usually looked like
(function (...params) {})(...args). That’s not the latest way? To be honest I never used them much, at least not after arrow functions arrived.