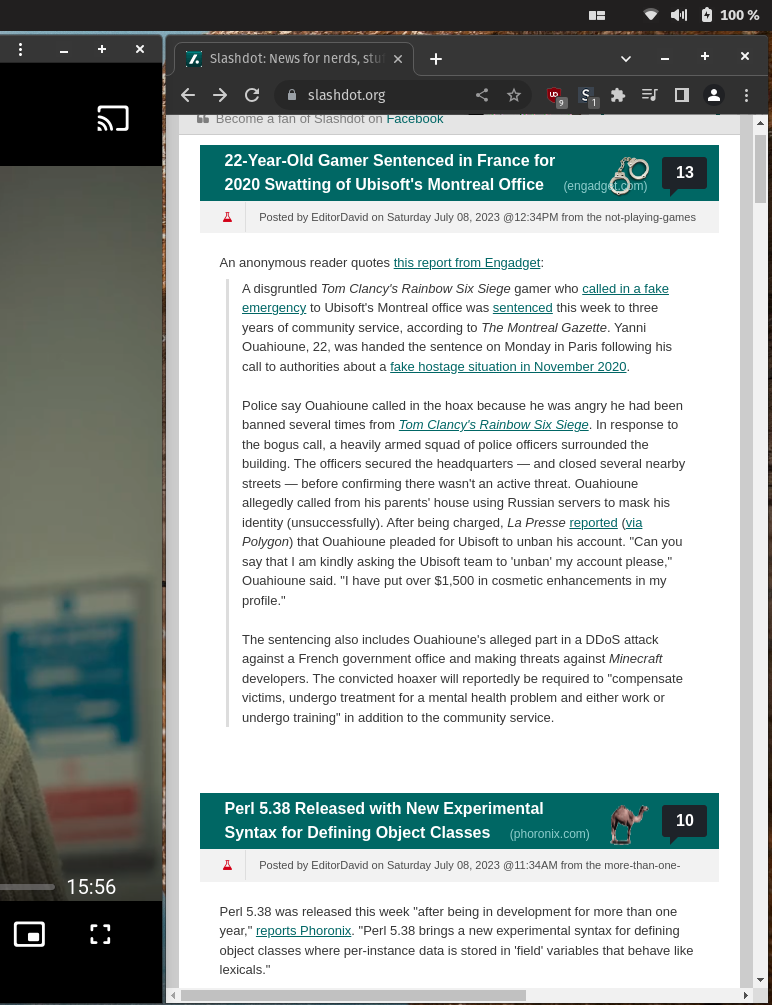
You can’t even just uBlock zap the sidebar since the feed div has a fixed right margin. StyleBot to the rescue.

Much better!
Also mildly infuriating is if you try to grudgingly load the mobile site in a desktop browser, it just redirects you back to the crappy, non-responsive desktop version.
If you found this useful, here’s the CSS overrides to use:
#slashboxes {
display: none;
}
.main-content {
margin-right: unset;
}
It was after installing and using Pop OS that I truly realized the importance of responsiveness.
Indeed. You can instantly pick out bad websites, and I’ve started using stylebot more and more to fix them. lol
Not familiar with PopOS, what are you referring to?
Pop OS is an Ubuntu derivative developed by System76 (who make a range of Linux laptops). It uses a customized GNOME that has a window tiling plugin (among other things).
I’ve only run it for a week, and I like it. I was hesitant since it’s Ubuntu-derived and doesn’t fully protect you from The Snappening, but I’ve worked around that and am really enjoying it.
Gotcha, so ur just referring to the responsiveness being necessary when squeezing in windows of varying sizes with the window tiling.
Def agree, though I experience it with Windows and their PowerToys tiling tool
Thank you for this! I’ve always been annoyed by non-collapsable, intrusive sidebars. Slashdot’s just seemed to get wider, and wider, over the years.
I’d found this when I used to go to old.reddit: javascript:$(‘.side’).toggle();void(0);
I made it a bookmark on my bookmark tool bar to toggle the right sidebar on my main page
I made an extension to reduce the padding in Jira’s rows when it’s listing tickets. Basically a “compact” view.
I was gonna say you can probably write a user script to just hide really easily
Is that site still around?
Ha, yeah. Checking has just been part of my daily routine forever. The comment section is a dumpster fire, though, so I just skim the headlines each day.
that, or just use the mobile page which is designed for such narrow aspects.
[Ron Popeil voice] But wait, there’s more!
Also mildly infuriating is if you try to grudgingly load the mobile site in a desktop browser, it just redirects you back to the crappy, non-responsive desktop version.
What you want for the CSS is a media query that adds conditional CSS when the window is below a certain width.
I forget the exact syntax since I’m no longer a web dev but it’s something like:
@window-size(0px) { .that-sidebar-selector { display: none; } }
@window-size(750px){ .that-sidebar-selector { display: block; } }
Then as you switch between half and full screen the sidebar will automatically appear or disappear without you having to change the css when you change tiling.
Yeah, I could have done that, and I do similar to what you proposed on other sites. But that sidebar is completely useless to me and has never had anything of interest, so I’m content just nuking it from orbit.